群晖Nas 通过Portainer部署Rocket.Chat教程
作者:admin
发表于:2022-09-09
之前一些文章直接在群晖Nas中通过Docker来部署Rocket.Chat,在设置方面比较复杂麻烦,而且或多或少都有人碰到一些问题,下面介绍一下比较简单的方法,就是直接先在群晖的docker中部署Portainer(方法参考这篇文章),然后再通过Portainer去部署Rocket.Chat,经长时间测试可稳定运行。
具体设置方法如下:
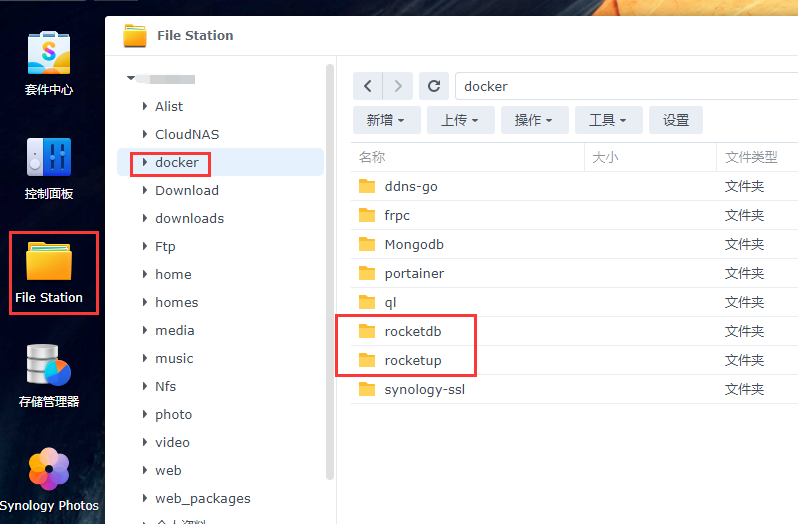
一,首先登陆群晖,通过File Station,在docker目录下新建rocketdb和rocketup文件夹

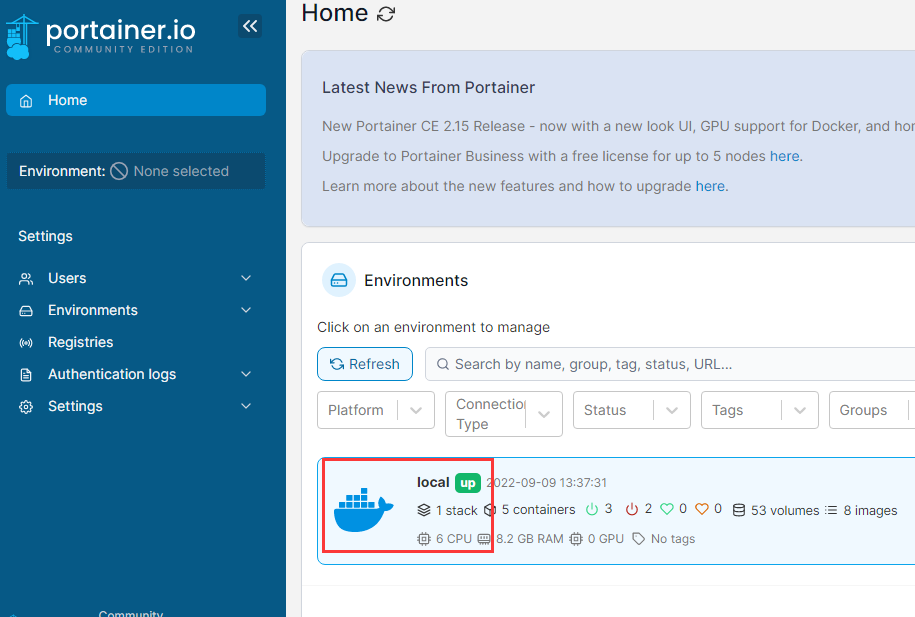
二,打开Portainer(群晖Docker部署 Portainer),登陆控制台;
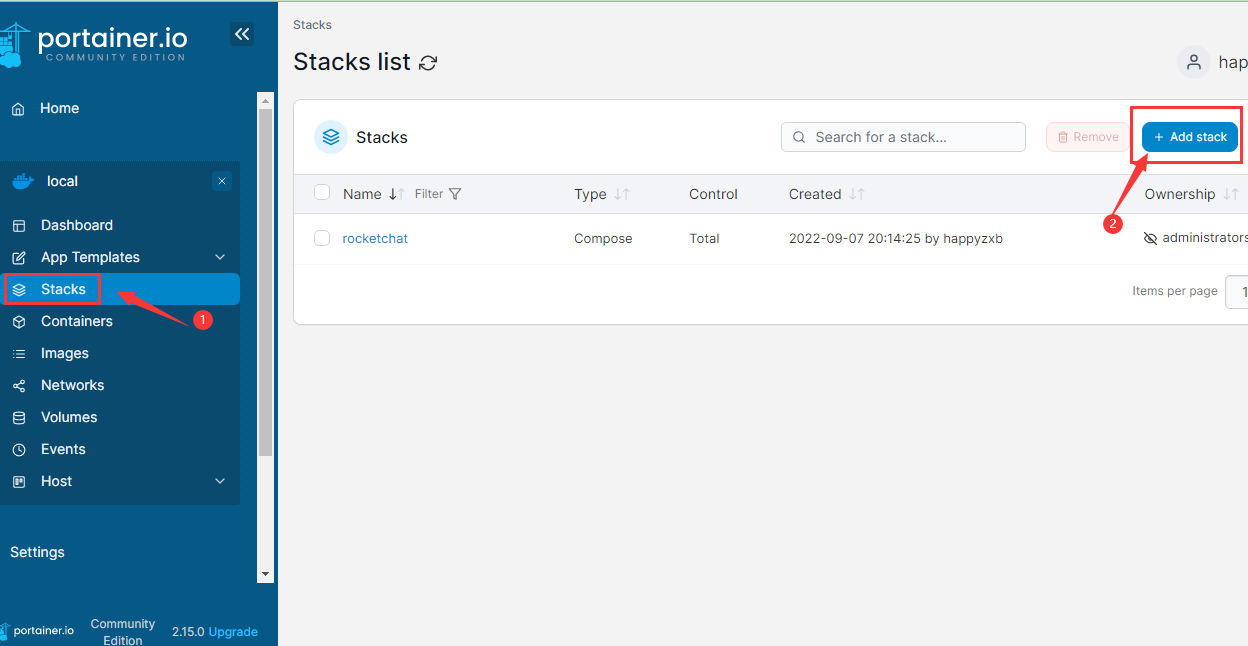
选择打开“Local”-----Stacks------点击Add stack


三,输入名称 rocketchat,名称可随意,并在Web editor中复制输入以下代码,代码根据自己情况修改;ROOT_URL=修改成自己的域名,向下拉点击 Deploy the stack按钮,首次下载镜像的时候会慢一些吧,我大概等了10多分钟就行了。
版权声明
本站部份资源来自本人原创、以及网络收集,经过测试整理,版权争议与本站无关。
所有资源仅限用于学习和测试研究,不得用于商业或者非法用途,否则、一切后果请用户自负。
网络技术更新极快,我们不保证资源的长久可用性,下载前请仔细查看发布日期。