Alist-v3网盘管理工具界面修改
作者:admin
发表于:2023-05-15
Alist应该很多人很熟悉了,他是一个支持多种存储,支持网页浏览和 WebDAV 的文件列表程序,由 gin 和 Solidjs 驱动。简单的来说就是能够帮助你管理各种网盘应用,类似于CloudDrive,AList除了支持网盘存储之外,还支持对象存储,本地存储,FTP等等。
官网地址:点我打开
安装方法和使用教程大家可以查看官方文档,或者baidu搜索。这里主要分享一些有关自己搭建好后,如何修改界面版面详细相关。比如隐藏底部信息、添加修改备案信息等。

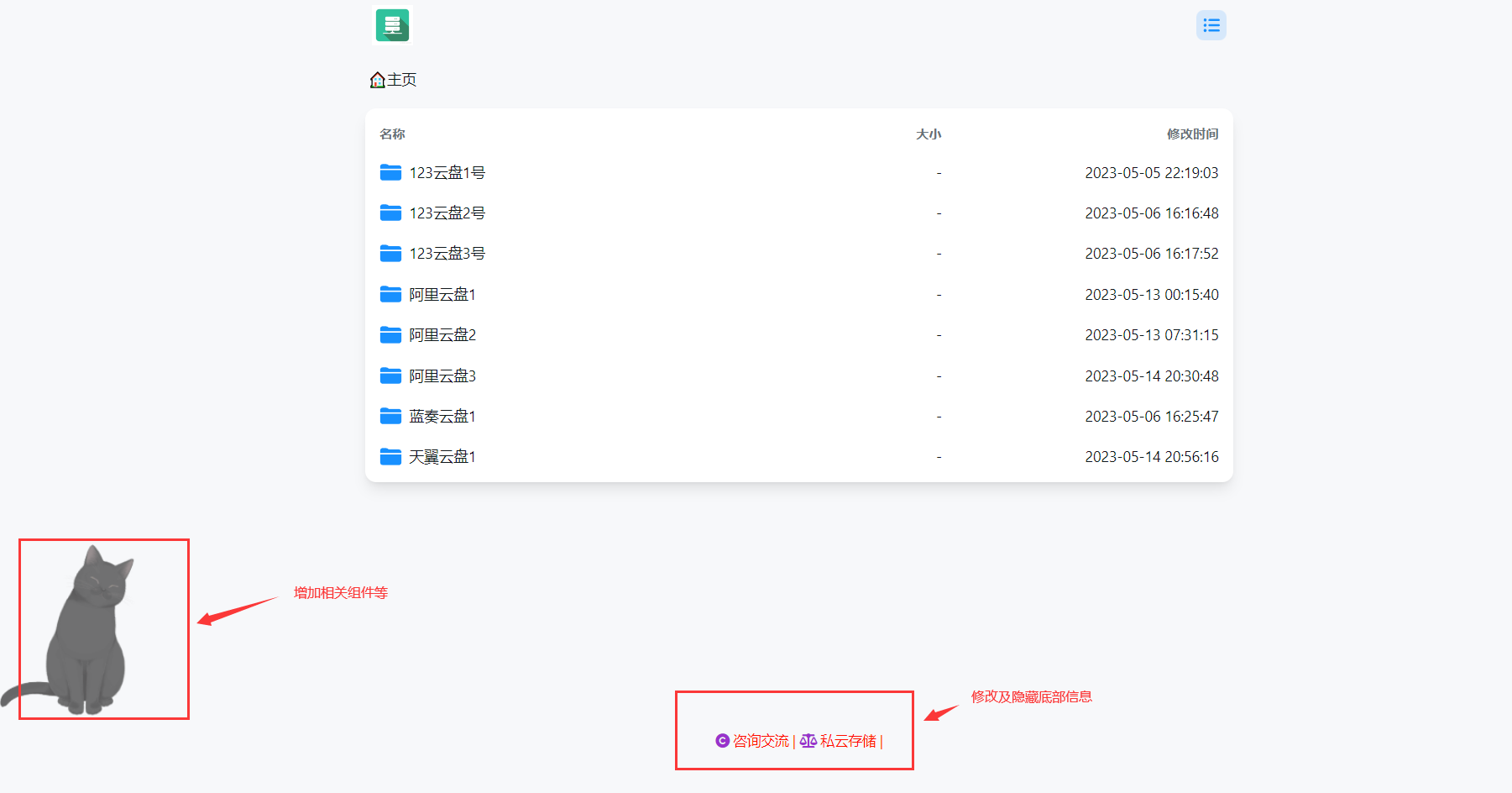
具体修改方法如下图:
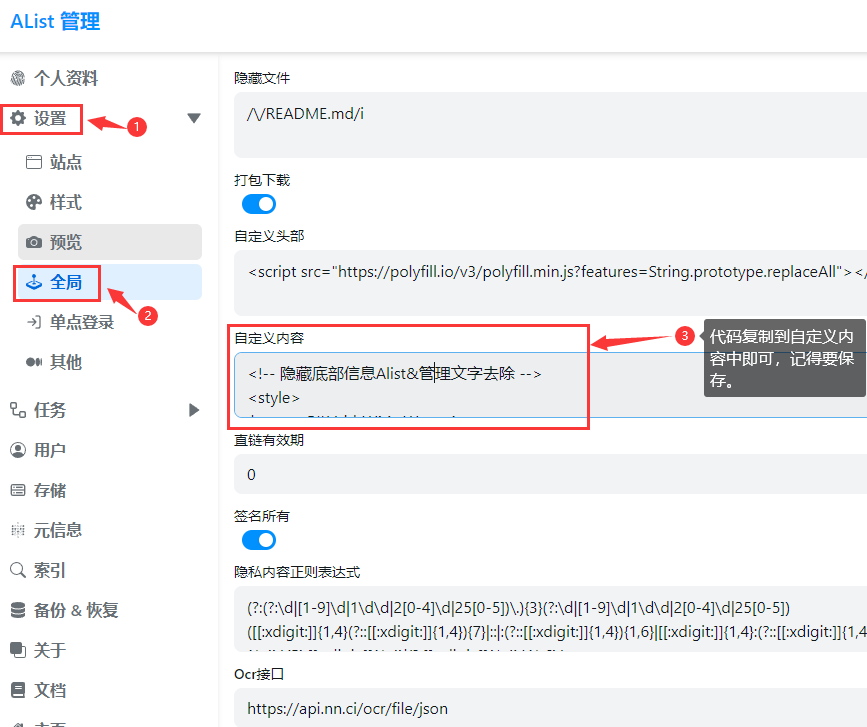
一,登入你alist后台,选择“设置”----“全局”----在自“定义内容”栏以下代码:文字信息及链接修改你自己的
<!-- 隐藏底部信息alist&管理文字去除 -->
<style>
.hope-c-pjlv-idrwmww-css {
display:none;
}
.hope-c-ihuhep {
display:none;
}
.hope-c-pjlv-ihqbsph-css {
display:none;
}
<!-- 添加备案信息 -->
</style>
<font color="#ff00ff00">
<link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-m/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet ">
<div id="customize" style="display:none;
text-align:center;
">
<br />
<div style="font-size:15px;
">
<span>
<a href="https://xbyun.tk/" target="_blank">
<i class="fa-solid fa-copyright" style="color:#9932cc" aria-hidden="true"></i>
咨询交流 |
</a>
</span>
<span>
<a href="https://zxbpan.top/" target="_blank">
<i class="fa fa-balance-scale" style="color:#9932cc;
" aria-hidden="true"></i>
私云存储 |
</a>
</span>
<span>
<a href="https://alist.naspan.top:11099/@manage" target="_blank">
<i class="fa fa-heart" style="color:#9932cc;
" aria-hidden="true"></i>
管理中心
</a>
</span>
</div>
<br />
</div>
<script>
let interval = setinterval(() => {
if (document.queryselector(".footer")) {
document.queryselector("#customize").style.display = "";
clearinterval(interval);
}
},200);
</script>
</font>
<!--看板娘 - 小黑猫-->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/l2dwidget.min.js"></script>
<script>
l2dwidget.init({
"model": {
jsonpath: "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json", <!--这里改模型,前面后面都要改-->
"scale": 1
},
"display": {
"position": "left", <!--设置看板娘的上下左右位置-->
"width": 100,
"height": 200,
"hoffset": 0,
"voffset": 0
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacitydefault": 0.7, <!--设置透明度-->
"opacityonhover": 0.2
}
});
window.onload = function() {
$("#live2dcanvas").attr("style", "position: fixed; opacity: 0.7; left: 70px; bottom: 0px; z-index: 1; pointer-events: none;")
}
</script>
</div>
二,以上代码拷贝到自定义内容中保存即可。
Alist--v3界面修改相关的其他代码
这里也整理了很多网上大佬分享的代码,提供以下地址供大家学习参考:
1,CSDN博客:Alist网盘美化常用代码V3专用
2,冰沐记博客:Alist V3网盘美化教程
3,Bilbil视频:Alist V3 美化教程
版权声明
本站部份资源来自本人原创、以及网络收集,经过测试整理,版权争议与本站无关。
所有资源仅限用于学习和测试研究,不得用于商业或者非法用途,否则、一切后果请用户自负。
网络技术更新极快,我们不保证资源的长久可用性,下载前请仔细查看发布日期。